CSS – خطچین (Outline)
آخرین بروزرسانی:
CSS - خطچین (Outline)
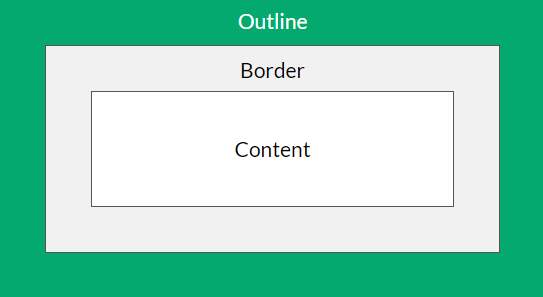
خطچین (Outline) یک خط است که بیرون از حاشیه عنصر کشیده میشود.
این عنصر دارای یک حاشیه سیاه و یک خطچین سبز با عرض ۱۰ پیکسل است.

خطچین در CSS
خطچین یک خط است که دور عناصر کشیده میشود، بیرون از حاشیهها، تا عنصر “برجسته” شود.
CSS شامل ویژگیهای زیر برای خطچین است:
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
توجه:
خطچین با حاشیهها متفاوت است! بر خلاف حاشیه، خطچین خارج از مرز عنصر کشیده میشود و ممکن است با محتوای دیگر همپوشانی داشته باشد. همچنین، خطچین بخشی از ابعاد عنصر نیست؛ یعنی عرض و ارتفاع کل عنصر تحت تأثیر عرض خطچین قرار نمیگیرد.
استایل خطچین در CSS
ویژگی outline-style نوع استایل خطچین را مشخص میکند و میتواند یکی از مقادیر زیر را داشته باشد:
- dotted: خطچین نقطهچین
- dashed: خطچین خطچین
- solid: خطچین خطی
- double: خطچین دو خطی
- groove: خطچین سهبعدی شیار
- ridge: خطچین سهبعدی لبهدار
- inset: خطچین سهبعدی تورفته
- outset: خطچین سهبعدی برجسته
- none: بدون خطچین
- hidden: خطچین پنهان
مثال:
تست انواع مختلف خطچینها:
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}نتیجه:
- یک خطچین نقطهچین
- یک خطچین خطچین
- یک خطچین خطی
- یک خطچین دو خطی
- یک خطچین شیار
- یک خطچین لبهدار
- یک خطچین تورفته
- یک خطچین برجسته
توجه:
هیچکدام از ویژگیهای دیگر خطچین (که در فصلهای بعدی خواهید آموخت) تأثیری نخواهند داشت مگر اینکه ویژگی outline-style تنظیم شده باشد!






برای ارسال نظر لطفا ابتدا وارد حساب کاربری خود شوید. صفحه ورود و ثبت نام