CSS – رنگها (Colors)
آخرین بروزرسانی:
رنگها در CSS (Colors)
در CSS، رنگها با استفاده از نامهای از پیش تعریفشده یا مقادیر RGB، HEX، HSL، RGBA و HSLA مشخص میشوند.
نامهای رنگ در CSS (Color Names)
در CSS، میتوان یک رنگ را با استفاده از نام از پیش تعریفشده مشخص کرد:

CSS/HTML از 140 نام استاندارد برای رنگها پشتیبانی میکند.
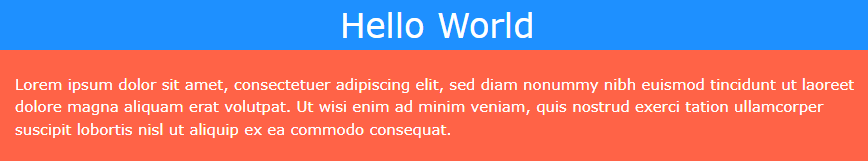
رنگ پسزمینه در CSS (Background Color)
میتوانید رنگ پسزمینه برای عناصر HTML تنظیم کنید:
مثال:
<h1 style="background-color:DodgerBlue;">Hello World</h1>
<p style="background-color:Tomato;">Lorem ipsum...</p>

رنگ متن در CSS (Text Color)
میتوانید رنگ متن را تنظیم کنید:
مثال:
<h1 style="color:Tomato;">Hello World</h1>
<p style="color:DodgerBlue;">Lorem ipsum...</p>
<p style="color:MediumSeaGreen;">Ut wisi enim...</p>Hello World
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat..
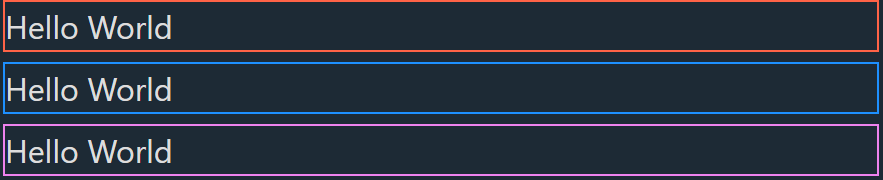
رنگ حاشیه در CSS (Border Color)
میتوانید رنگ حاشیهها را تنظیم کنید:
مثال:
<h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>
مقادیر رنگ در CSS (Color Values)
در CSS، رنگها همچنین میتوانند با استفاده از مقادیر زیر مشخص شوند:
- RGB
- HEX
- HSL
- RGBA (برای شفافیت)
- HSLA (برای شفافیت)
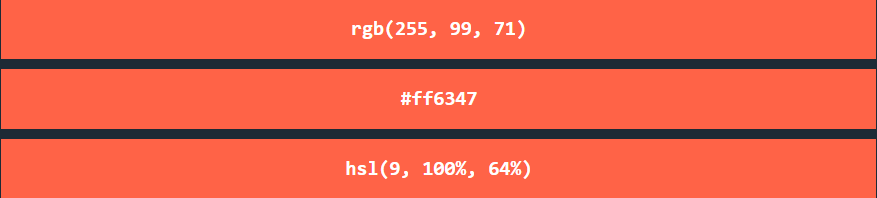
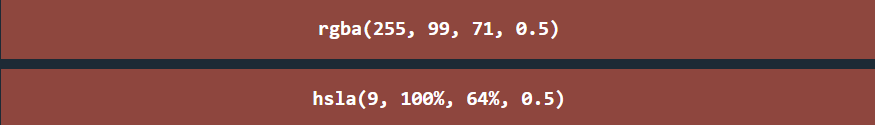
مثال:
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>







برای ارسال نظر لطفا ابتدا وارد حساب کاربری خود شوید. صفحه ورود و ثبت نام