PHP – معرفی AJAX
AJAX به معنای بهروزرسانی بخشهایی از یک صفحه وب بدون بارگذاری مجدد کل صفحه است.
AJAX چیست؟
AJAX مخفف عبارت Asynchronous JavaScript and XML است.
AJAX یک تکنیک برای ایجاد صفحات وب سریع و دینامیک است.
AJAX اجازه میدهد صفحات وب به صورت غیر همزمان با تبادل مقادیر کمی از دادهها با سرور، بدون بارگذاری مجدد کل صفحه، بهروزرسانی شوند. این به این معناست که امکان بهروزرسانی بخشهایی از یک صفحه وب، بدون بارگذاری مجدد کل صفحه وجود دارد.
صفحات وب کلاسیک (که از AJAX استفاده نمیکنند) باید برای تغییر محتوا کل صفحه را مجدداً بارگذاری کنند.
مثالهایی از برنامههایی که از AJAX استفاده میکنند: نقشههای گوگل (Google Maps)، جیمیل (Gmail)، یوتیوب (Youtube) و تبهای فیسبوک (Facebook tabs).
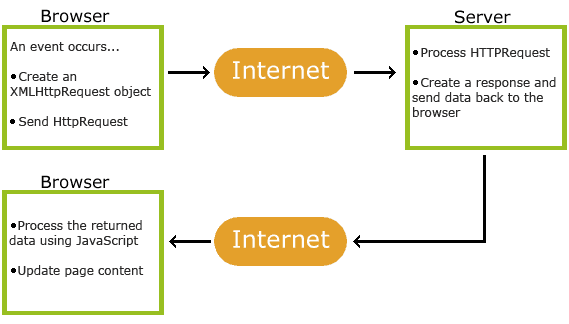
نحوه کار AJAX

AJAX بر اساس استانداردهای اینترنت است
AJAX بر اساس استانداردهای اینترنت است و از ترکیبی از موارد زیر استفاده میکند:
- شیء
XMLHttpRequest(برای تبادل دادهها به صورت غیر همزمان با سرور) - JavaScript/DOM (برای نمایش/تعامل با اطلاعات)
- CSS (برای استایلدهی دادهها)
- XML (اغلب به عنوان فرمت انتقال دادهها استفاده میشود)
برنامههای AJAX مستقل از مرورگر و پلتفرم هستند!
Google Suggest
AJAX توسط گوگل در سال 2005 با Google Suggest محبوب شد.
Google Suggest از AJAX برای ایجاد یک رابط کاربری بسیار دینامیک استفاده میکند: وقتی شروع به تایپ کردن در جعبه جستجوی گوگل میکنید، یک جاوااسکریپت حروف را به سرور ارسال میکند و سرور لیستی از پیشنهادات را برمیگرداند.
مثال عملی
در اینجا یک مثال عملی ساده از استفاده از AJAX در PHP آورده شده است:
- فایل HTML:
<!DOCTYPE html>
<html>
<head>
<script>
function showHint(str) {
if (str.length == 0) {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("txtHint").innerHTML = this.responseText;
}
};
xmlhttp.open("GET", "gethint.php?q=" + str, true);
xmlhttp.send();
}
}
</script>
</head>
<body>
<p><b>Start typing a name in the input field below:</b></p>
<form>
First name: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>Suggestions: <span id="txtHint"></span></p>
</body>
</html>فایل PHP (gethint.php):
<?php
// Array with names
$a[] = "Anna";
$a[] = "Brittany";
$a[] = "Cinderella";
$a[] = "Diana";
$a[] = "Eva";
$a[] = "Fiona";
$a[] = "Gunda";
$a[] = "Hege";
$a[] = "Inga";
$a[] = "Johanna";
$a[] = "Kitty";
$a[] = "Linda";
$a[] = "Nina";
$a[] = "Ophelia";
$a[] = "Petunia";
$a[] = "Amanda";
$a[] = "Raquel";
$a[] = "Cindy";
$a[] = "Doris";
$a[] = "Eve";
$a[] = "Evita";
$a[] = "Sunniva";
$a[] = "Tove";
$a[] = "Unni";
$a[] = "Violet";
$a[] = "Liza";
$a[] = "Elizabeth";
$a[] = "Ellen";
$a[] = "Wenche";
$a[] = "Vicky";
// get the q parameter from URL
$q = $_REQUEST["q"];
$hint = "";
// lookup all hints from array if $q is different from ""
if ($q !== "") {
$q = strtolower($q);
$len = strlen($q);
foreach ($a as $name) {
if (stristr($q, substr($name, 0, $len))) {
if ($hint === "") {
$hint = $name;
} else {
$hint .= ", $name";
}
}
}
}
// Output "no suggestion" if no hint was found or output correct values
echo $hint === "" ? "no suggestion" : $hint;
?>در این مثال، کاربر شروع به تایپ کردن یک نام در فیلد ورودی میکند. جاوااسکریپت حروف تایپ شده را به یک فایل PHP ارسال میکند که در آنجا به دنبال پیشنهادات نام میگردد و نتیجه را برمیگرداند. پاسخ به صورت غیر همزمان دریافت و بدون بارگذاری مجدد کل صفحه، در مرورگر کاربر نمایش داده میشود.






برای ارسال نظر لطفا ابتدا وارد حساب کاربری خود شوید. صفحه ورود و ثبت نام