Python – سبک خط (Linestyle) در Matplotlib
آخرین بروزرسانی:
شما میتوانید با استفاده از پارامتر linestyle یا نسخه کوتاهتر ls، سبک خط رسمشده را تغییر دهید.
مثال:
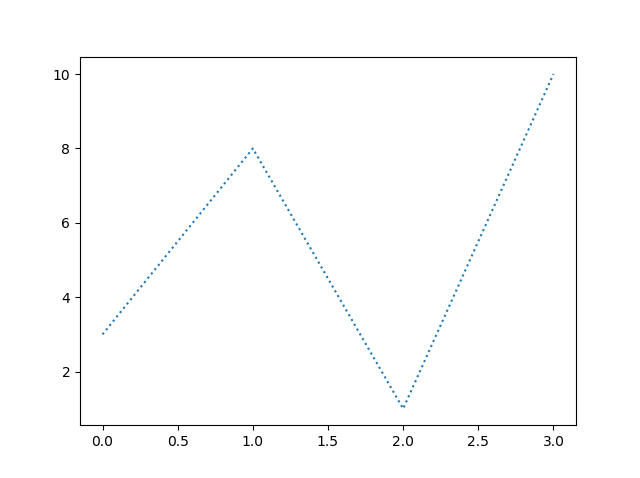
استفاده از خط نقطهچین:
import matplotlib.pyplot as plt
import numpy as np
ypoints = np.array([3, 8, 1, 10])
plt.plot(ypoints, linestyle='dotted')
plt.show()
مثال:
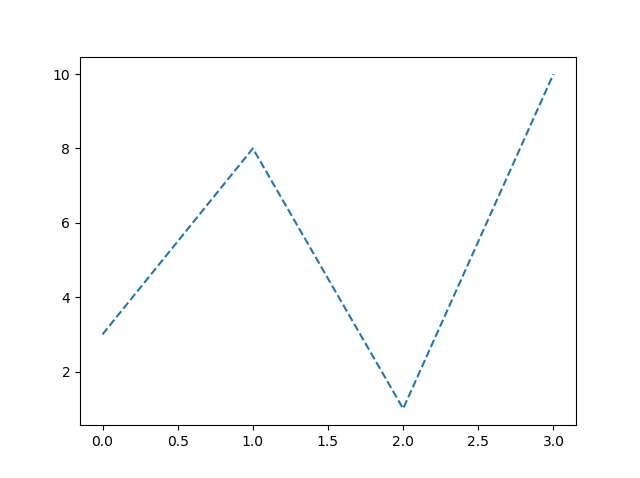
استفاده از خط چیندار:
plt.plot(ypoints, linestyle='dashed')
plt.show()
نحو کوتاهتر برای سبک خط:
سبکهای خط میتوانند به صورت کوتاهتری نیز نوشته شوند.
مثال:
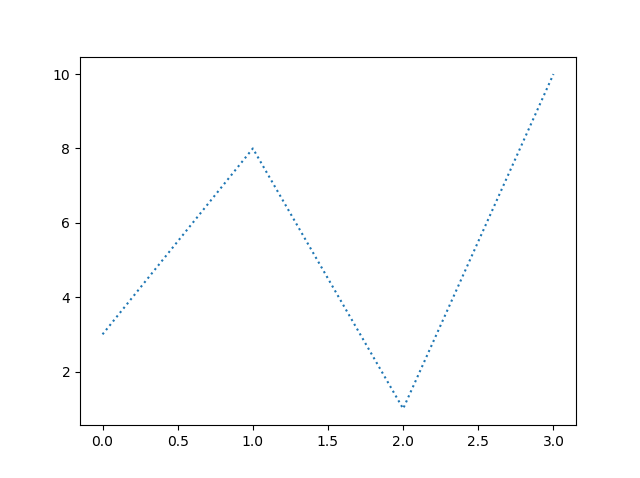
استفاده از نحو کوتاه برای خط نقطهچین:
plt.plot(ypoints, ls=':')
plt.show()
سبکهای خط:
| سبک خط | یا |
|---|
| ‘solid’ | ‘-‘ |
| ‘dotted’ | ‘:’ |
| ‘dashed’ | ‘–‘ |
| ‘dashdot’ | ‘-.’ |
| ‘None’ | ” یا ‘ ‘ |
رنگ خط:
با استفاده از پارامتر color یا نسخه کوتاهتر c، میتوانید رنگ خط را تعیین کنید.
مثال:
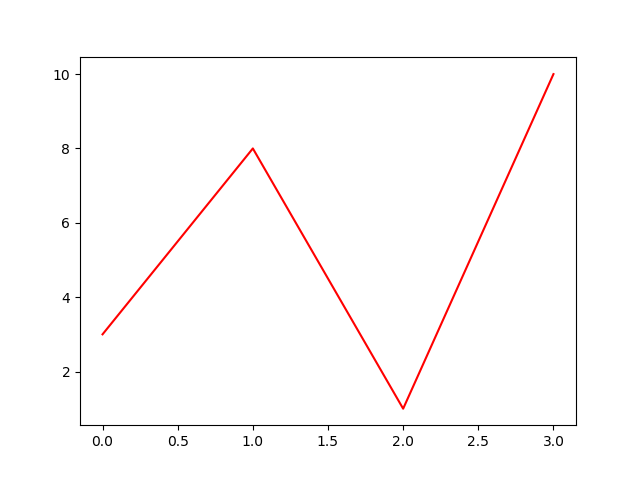
تعیین رنگ خط به قرمز:
import matplotlib.pyplot as plt
import numpy as np
ypoints = np.array([3, 8, 1, 10])
plt.plot(ypoints, color = 'r')
plt.show()
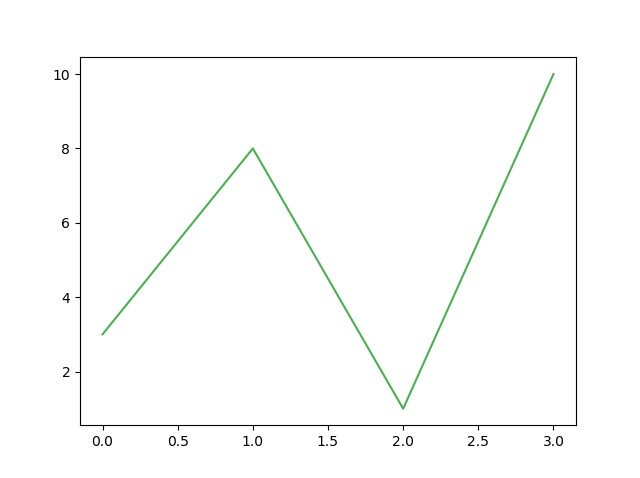
استفاده از مقادیر رنگ هگزادسیمال:
plt.plot(ypoints, c='#4CAF50')
plt.show()
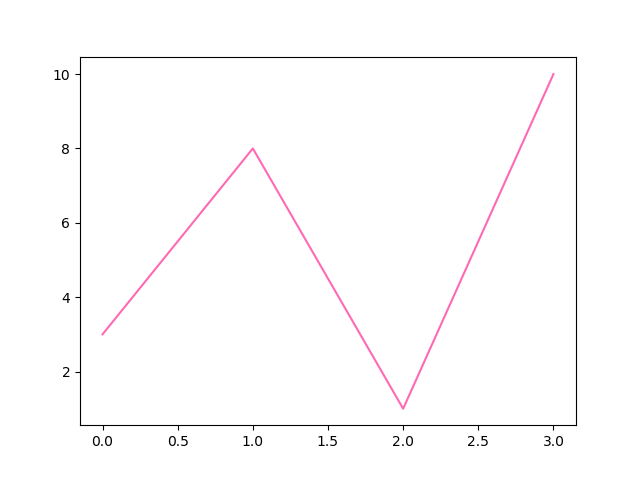
استفاده از نام رنگها:
plt.plot(ypoints, c='hotpink')
plt.show()
ضخامت خط:
با استفاده از پارامتر linewidth یا نسخه کوتاهتر lw، میتوانید ضخامت خط را تنظیم کنید.
مثال:
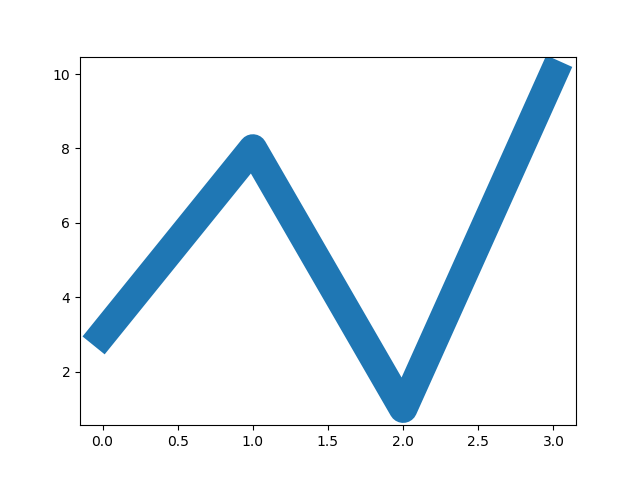
تعیین ضخامت خط به 20.5:
import matplotlib.pyplot as plt
import numpy as np
ypoints = np.array([3, 8, 1, 10])
plt.plot(ypoints, linewidth = '20.5')
plt.show()
رسم چندین خط:
میتوانید چندین خط را با اضافه کردن چندین تابع plt.plot() رسم کنید.
مثال:
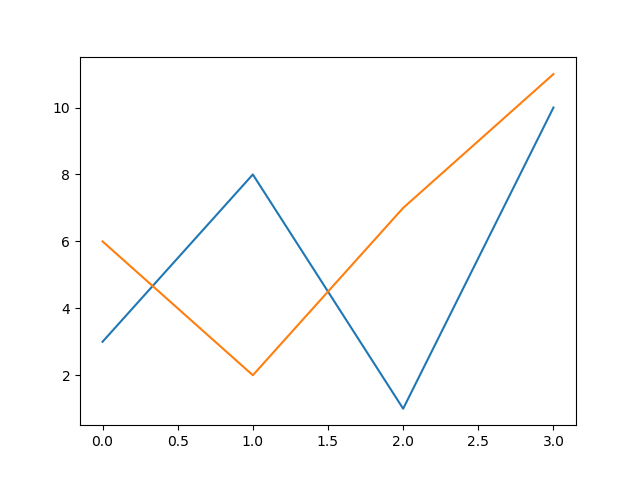
رسم دو خط:
import matplotlib.pyplot as plt
import numpy as np
y1 = np.array([3, 8, 1, 10])
y2 = np.array([6, 2, 7, 11])
plt.plot(y1)
plt.plot(y2)
plt.show()
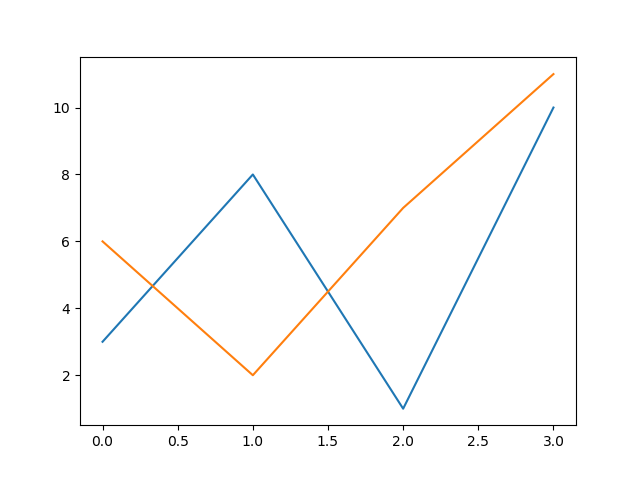
رسم دو خط با مشخص کردن مقادیر x و y برای هر خط:
import matplotlib.pyplot as plt
import numpy as np
x1 = np.array([0, 1, 2, 3])
y1 = np.array([3, 8, 1, 10])
x2 = np.array([0, 1, 2, 3])
y2 = np.array([6, 2, 7, 11])
plt.plot(x1, y1, x2, y2)
plt.show()






برای ارسال نظر لطفا ابتدا وارد حساب کاربری خود شوید. صفحه ورود و ثبت نام