Python – افزودن خطوط شبکه به نمودار در Matplotlib
آخرین بروزرسانی:
در Pyplot، میتوانید از تابع grid() برای افزودن خطوط شبکه به نمودار استفاده کنید.
مثال:
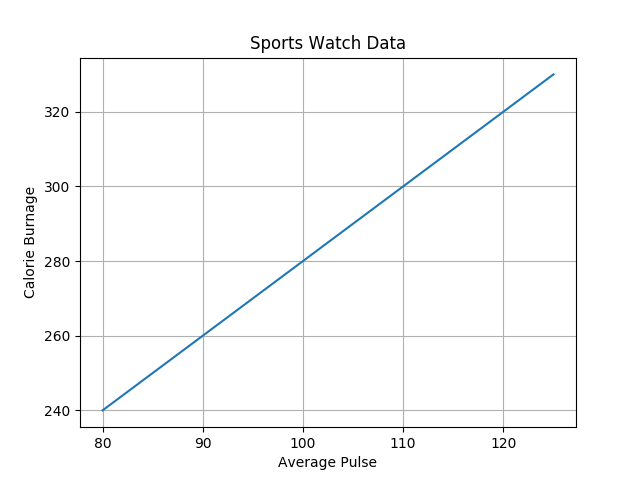
افزودن خطوط شبکه به نمودار:
import numpy as np
import matplotlib.pyplot as plt
x = np.array([80, 85, 90, 95, 100, 105, 110, 115, 120, 125])
y = np.array([240, 250, 260, 270, 280, 290, 300, 310, 320, 330])
plt.title("Sports Watch Data")
plt.xlabel("Average Pulse")
plt.ylabel("Calorie Burnage")
plt.plot(x, y)
plt.grid()
plt.show()
مشخص کردن خطوط شبکهای که نمایش داده شوند
میتوانید از پارامتر axis در تابع grid() استفاده کنید تا مشخص کنید که کدام خطوط شبکه نمایش داده شوند. مقادیر مجاز شامل 'x', 'y' و 'both' است که مقدار پیشفرض 'both' است.
مثال:
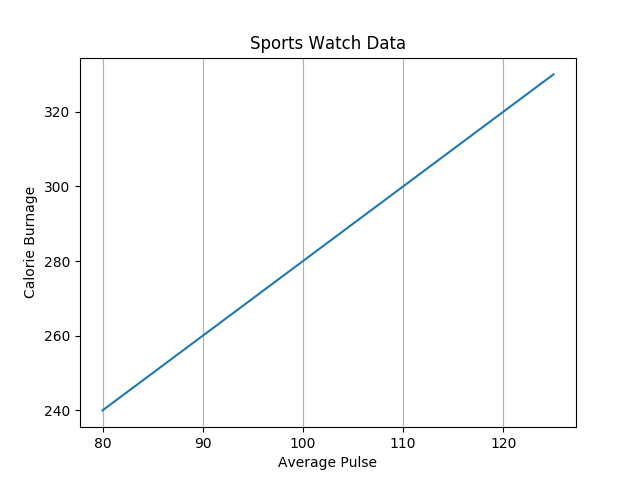
نمایش فقط خطوط شبکه محور x:
import numpy as np
import matplotlib.pyplot as plt
x = np.array([80, 85, 90, 95, 100, 105, 110, 115, 120, 125])
y = np.array([240, 250, 260, 270, 280, 290, 300, 310, 320, 330])
plt.title("Sports Watch Data")
plt.xlabel("Average Pulse")
plt.ylabel("Calorie Burnage")
plt.plot(x, y)
plt.grid(axis = 'x')
plt.show()
مثال:
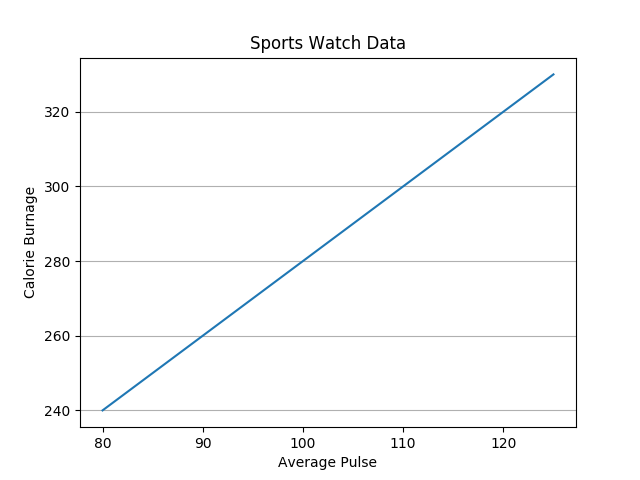
نمایش فقط خطوط شبکه محور y:
import numpy as np
import matplotlib.pyplot as plt
x = np.array([80, 85, 90, 95, 100, 105, 110, 115, 120, 125])
y = np.array([240, 250, 260, 270, 280, 290, 300, 310, 320, 330])
plt.title("Sports Watch Data")
plt.xlabel("Average Pulse")
plt.ylabel("Calorie Burnage")
plt.plot(x, y)
plt.grid(axis = 'y')
plt.show()
تنظیم ویژگیهای خطوط شبکه
میتوانید ویژگیهای خطوط شبکه مانند رنگ، نوع خط و ضخامت آن را نیز تنظیم کنید: grid(color = 'color', linestyle = 'linestyle', linewidth = number).
مثال:
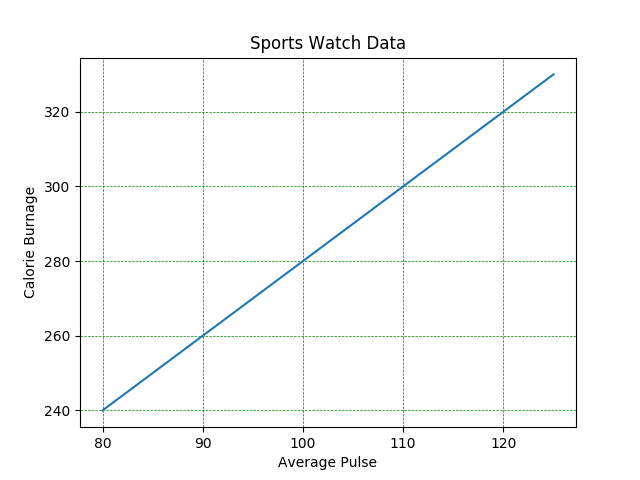
تنظیم ویژگیهای خطوط شبکه:
import numpy as np
import matplotlib.pyplot as plt
x = np.array([80, 85, 90, 95, 100, 105, 110, 115, 120, 125])
y = np.array([240, 250, 260, 270, 280, 290, 300, 310, 320, 330])
plt.title("Sports Watch Data")
plt.xlabel("Average Pulse")
plt.ylabel("Calorie Burnage")
plt.plot(x, y)
plt.grid(color = 'green', linestyle = '--', linewidth = 0.5)
plt.show()






برای ارسال نظر لطفا ابتدا وارد حساب کاربری خود شوید. صفحه ورود و ثبت نام