Python – برچسبها (Labels) در Matplotlib
آخرین بروزرسانی:
در Pyplot، میتوانید از توابع xlabel() و ylabel() برای تعیین برچسبهای محور x و y استفاده کنید.
مثال:
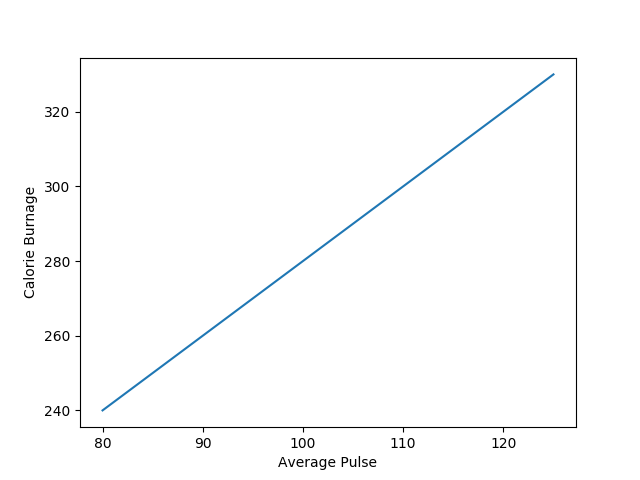
اضافه کردن برچسبها به محور x و y:
import numpy as np
import matplotlib.pyplot as plt
x = np.array([80, 85, 90, 95, 100, 105, 110, 115, 120, 125])
y = np.array([240, 250, 260, 270, 280, 290, 300, 310, 320, 330])
plt.plot(x, y)
plt.xlabel("Average Pulse")
plt.ylabel("Calorie Burnage")
plt.show()
ایجاد عنوان برای نمودار
با استفاده از تابع title() میتوانید عنوانی برای نمودار تنظیم کنید.
مثال:
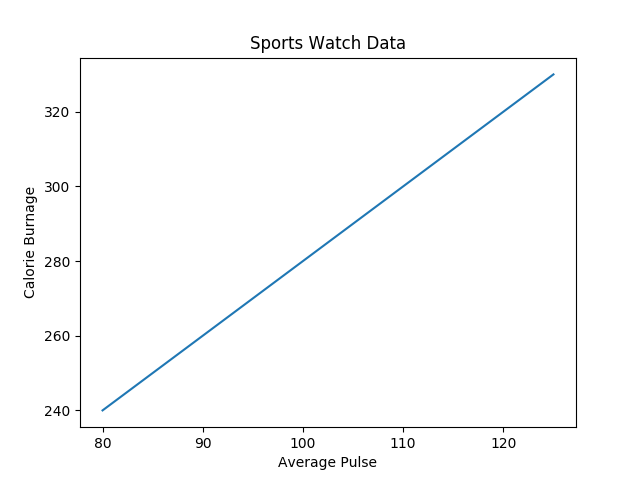
اضافه کردن عنوان نمودار و برچسبها به محور x و y:
import numpy as np
import matplotlib.pyplot as plt
x = np.array([80, 85, 90, 95, 100, 105, 110, 115, 120, 125])
y = np.array([240, 250, 260, 270, 280, 290, 300, 310, 320, 330])
plt.plot(x, y)
plt.title("Sports Watch Data")
plt.xlabel("Average Pulse")
plt.ylabel("Calorie Burnage")
plt.show()
تنظیم ویژگیهای فونت برای عنوان و برچسبها
میتوانید از پارامتر fontdict در توابع xlabel()، ylabel() و title() برای تنظیم ویژگیهای فونت استفاده کنید.
مثال:
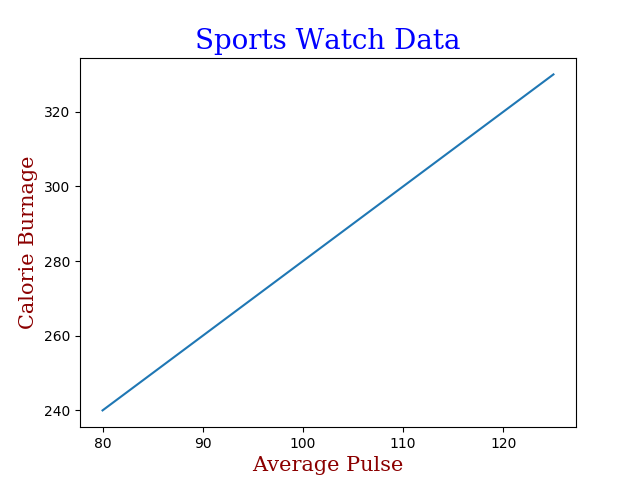
تنظیم ویژگیهای فونت برای عنوان و برچسبها:
import numpy as np
import matplotlib.pyplot as plt
x = np.array([80, 85, 90, 95, 100, 105, 110, 115, 120, 125])
y = np.array([240, 250, 260, 270, 280, 290, 300, 310, 320, 330])
font1 = {'family':'serif','color':'blue','size':20}
font2 = {'family':'serif','color':'darkred','size':15}
plt.title("Sports Watch Data", fontdict = font1)
plt.xlabel("Average Pulse", fontdict = font2)
plt.ylabel("Calorie Burnage", fontdict = font2)
plt.plot(x, y)
plt.show()موقعیتدهی عنوان
میتوانید از پارامتر loc در تابع title() برای تعیین موقعیت عنوان استفاده کنید. مقادیر مجاز عبارتند از: 'left', 'right', و 'center' که مقدار پیشفرض 'center' است.
مثال:
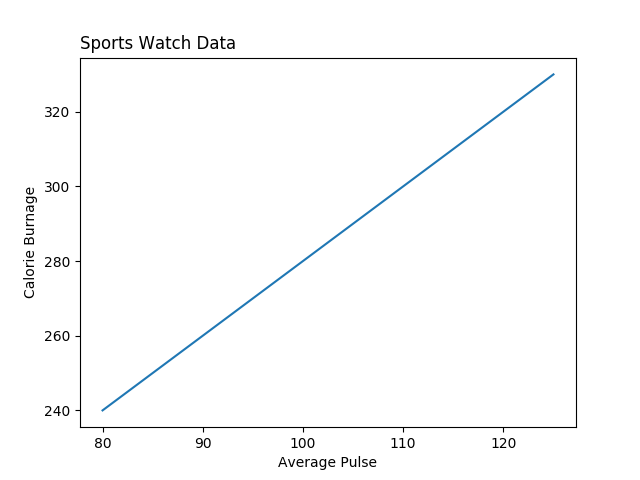
تنظیم موقعیت عنوان به سمت چپ:

import numpy as np
import matplotlib.pyplot as plt
x = np.array([80, 85, 90, 95, 100, 105, 110, 115, 120, 125])
y = np.array([240, 250, 260, 270, 280, 290, 300, 310, 320, 330])
plt.title("Sports Watch Data", loc = 'left')
plt.xlabel("Average Pulse")
plt.ylabel("Calorie Burnage")
plt.plot(x, y)
plt.show()






برای ارسال نظر لطفا ابتدا وارد حساب کاربری خود شوید. صفحه ورود و ثبت نام